こんにちは、じつかわです。ヴォラーレという会社でSEOコンサルタントをやっています。
さて、いきなりですが、皆さんがSEOを勉強し始めたとき、一番最初に覚えたことは何だったでしょうか。おそらく「titleに対策キーワードを入れる」ことではなかったでしょうか。
「title」「meta description」「h1」というあたりのHTMLタグは、SEOでは非常に重要な役割を果たします。
特に「titleに対策キーワードが入っていなければ、SEOはほとんどできない」といっても過言ではないほど、検索エンジンの評価において主要HTMLタグにキーワードが含まれていることは重要です。
SEOに取り組んでいる人であれば「そんなの普通にやってるよ!」と言われるかもしれませんが、それを100点満点のレベルで実装ができているサイトは実は少数というのが現状です。
そこで今回は「title」「meta description」「h1」という3つの主要HTMLタグについて、基礎部分から普段なかなか気がつくことができないポイントまで、総ざらいをしてみたいと思います。
titleタグ、meta description、h1タグの役割と特徴
まずは基礎ということで、それぞれのタグのポイントから見ていきましょう。
なお、titleタグとmeta descriptionは検索結果に表示されますが、その表示文字数には制限があります。見せたい(読ませたい)部分については、その文字数内におさめるようにしましょう。
titleタグ
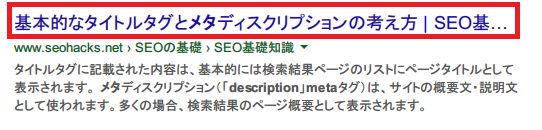
titleタグは「ページの主題」です。以下のように、検索結果やブラウザのタイトルバーに表示されます。

▼特徴
- 検索エンジンが最重要視する要素。ここにキーワードが入っていないとほぼ絶望的
- 検索結果には最大全角34文字程度が表示され、残りは省略される(GoogleのWeb表示では30文字程度)
- 検索されたキーワードは検索結果上で太字になる
※検索結果表示は検索エンジンが自動的に調整することもあります
meta description
meta descriptionは検索エンジン向けの「ページの概要説明文」になります。以下のように検索結果に表示されます。

▼特徴
- 検索結果には最大全角120文字程度が表示される(スマホは50文字程度。ただしデバイスなどにより異なる)
- 検索キーワードは太字になる
- 順位向上そのものには大きく影響はしない
※検索結果表示は検索エンジンが自動的に調整することもあります
※meta descriptionは各ページで重複するくらいなら設定しないほうがいいでしょう
h1
h1は「大見出し」となります。HTML5以前の記述ルールでは、1ページに設定できるh1タグは1つのみでした。
▼特徴
- 検索順位に比較的強く影響する。
共通して言えること
3つの主要HTMLタグについて共通していることは、以下の2つになります。
- 検索にヒットさせたいキーワードを必ず含めること
- 各ページ、異なる文言を入れること
HTMLタグのチューニングにおいて気をつけるべきポイント
「対策キーワードを入れる」というのは基本中の基本ですが、そのうえで注意すべきポイントがいくつかありますので紹介していきます。
どのページにどのキーワードを入れるかを設計する
単純に「対策キーワードを入れる」といっても、そもそもページごとの対策キーワードがはっきりしていなければ、上手くキーワードを拾っていくことができません。
どのページでどのキーワードを拾うのか? ということをサイト設計時にきちんと把握し、それを主要HTMLタグにも反映させることが重要です。
これを「キーワードマッピング」という場合もあります。

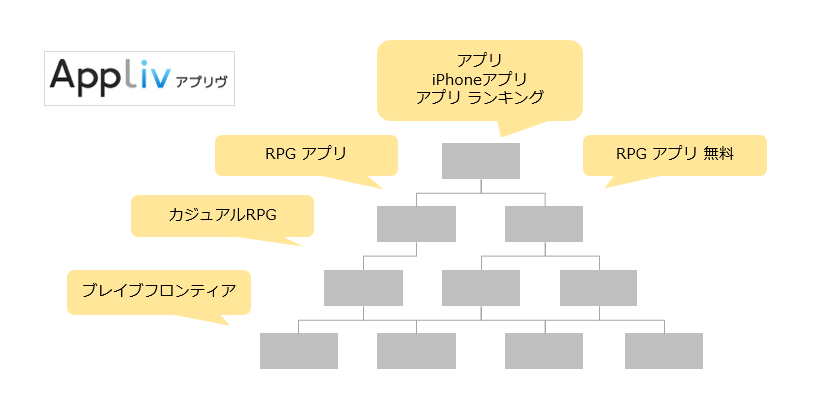
たとえばヴォラーレの運営する「Appliv」というアプリ検索のサイトでは、アプリの種類ごとにカテゴリが分けられています。
それぞれのカテゴリページで異なる対策キーワードを含むことによって集客をおこなっているのですが、上図のように「無料」というキーワードが含まれるURLとそうでないURLとを別個に設定しています。
通常の「RPG アプリ」のページのtitleタグなどには「無料」は入れず、無料のRPGアプリを集めたページには「無料」をしっかり入れることで、差別化を図ります。
▼参考例:
- titleタグ:RPG おすすめアプリランキング | iPhone/iPadアプリ – Appliv
http://app-liv.jp/games/rpg/0017/
- titleタグ:無料 RPG おすすめアプリランキング | iPhone/iPadアプリ – Appliv
http://app-liv.jp/games/rpg/0017/?tab=Free
そのページはどんなキーワードを拾い得るのかを考える
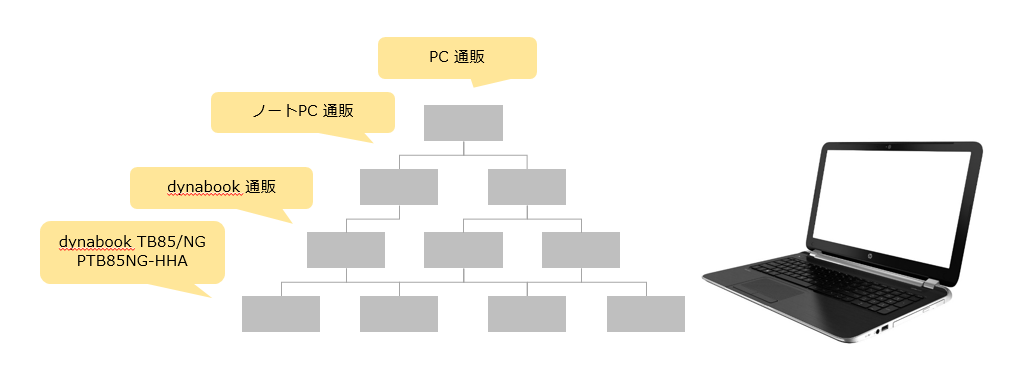
たとえば、ノートPCやスピーカーなどを取り扱っている電化製品のECサイトを運用している場合、キーワード対策としては「ノートPC 通販」や「スピーカー 通販」あたりをまずは思い浮かべるのではないでしょうか。
しかし、商品の個別のページでどういったキーワードを拾い得るのか、となるとすぐには思いつかない場合もあります。

上記の例であれば、まずは一般的な「ノートPC 通販」などのキーワードをタグに含めようと考えると思います。
しかし、末端の商品詳細ページでは「dynabook TB85/NG PTB85NG-HHA」というような型番も、流入キーワードとなり得る可能性があります。このように、個別のページごとにキーワードを考えないと、それを見逃してしまうこともあるのです。
HTMLタグ設定の際には、そのページで拾えるキーワードは何があるのかということをページごとに考えていきましょう。
同時に検索されるキーワードもできる限り入れる
よく見かける失敗は対策キーワードを入れてはいるが、不十分というケースです。 画像・動画のアプリを紹介しているページを例に見てみましょう。
Before
| titleタグ | 画像・動画 アプリ | iPhone/iPadアプリ -Appliv |
|---|---|
| description | 画像・動画アプリのページ。iPhoneアプリ/iPadアプリならAppliv。 |
| h1タグ | 画像・動画のiPhoneアプリ・iPadアプリ |
これだけでは、なんだか寂しい感じがしますね。足りないものを加えて改善してみましょう。
After
こちらが改善後の設定です。
| titleタグ | 画像・動画 おすすめアプリランキング | iPhone/iPadアプリ -Appliv |
|---|---|
| description | 2746個の「画像・動画」iPhone/iPadアプリをおすすめ順にランキング。最新のアプリが見つかる話題順や人気のアプリが探せる定番順などランキングも充実。アプリの使い方や利用シーンなど独自のレビューを見てあなたにピッタリの「画像・動画」アプリを探してみましょう! |
| h1タグ | 画像・動画 iPhoneアプリ・iPadアプリのおすすめランキング |
いろいろ増えましたね!
目につくのは「おすすめ」「ランキング」「話題」「人気」「定番」といったキーワードが入っていることです。
これらは本来知りたい情報である「画像や動画のアプリ」に関する情報とあわせ、検索時に一緒に使われそうなキーワードの追加となります。
つまり同じ情報を探す場合でも異なるキーワードが複合的に検索されるケースがあるため、これらも各HTMLタグの中にしっかりと入れていく必要があるということです。
検索結果の見栄えを考慮し、CTR(クリック率)を上げる
先ほどのdescriptionは改善後に「2746個」という数字や、「探してみましょう!」という呼びかけの言葉が追加されていました。これは検索結果の見栄えを考慮したためです。
ユーザは検索結果で「どのサイトが一番役に立ちそうか」ということを瞬時に判断し、リンクをクリックします。そのため、検索結果上でどのような見栄えになっているか(=どのような印象を与えるか)というのは、実は非常に重要です。
数字を入れる、興味をひく表現をする、検索されるキーワードを含んで太字で表示されるようにする、などの工夫をするようにしましょう。
また、Googleウェブマスターツールの「検索クエリ」という項目では、検索結果上でのクリック率のデータが得られます。これを利用すれば、クリック率向上のPDCAを回していくことも可能です。(詳しくはまた別の機会で)
HTMLタグチューニングでよくある質問
最後にHTMLタグチューニング関連でよく質問される項目についてまとめてみました。ご参照ください。
meta keywordsって入れなくていいの?
meta keywordsはGoogleの検索エンジンでサポートされていません。
Yahoo!JAPANはGoogleの検索エンジンを使用しているため、日本の検索の9割以上はGoogleの検索エンジンのランク付けに従っています。
他の検索エンジンでmeta keywordsを使用するものも存在しますが、苦労して設定しなくてもほぼ問題はないでしょう。
▼参考記事
- Google がサポートしているメタ タグ – ウェブマスター ツール ヘルプ
https://support.google.com/webmasters/answer/79812
- Official Google Webmaster Central Blog: Google does not use the keywords meta tag in web ranking
http://googlewebmastercentral.blogspot.jp/2009/09/google-does-not-use-keywords-meta-tag.html
検索結果表示のコントロールってできないの?
検索結果の表示(スニペット)はGoogleが自動的に変更して表示することがあります。検索ユーザに分かりやすいようにページ内のテキストを引っ張ってくるのですが、これがあまりいい表示とならないケースもあります。
「こういう自動調整は避けたい!」という相談は頻繁にいただくのですが、これを直接的に避ける方法は、2014年10月現在のところ存在しません。自動調整が入る要因としては
- 検索されているキーワードとtitleやmeta descriptionがマッチしていない
- ページ内テキストに出現するテキストから別文言の方が適切だと判断される
- 外部リンク・内部リンクのアンカーテキストの内容から別文言の方が適切だと判断される
といった項目が、仮説として挙げられます。
自動調整が入ってしまった場合は、上記項目などに注意しながら1つ1つテストしてみる、というやり方くらいしか今のところはないようです。
主要HTMLタグはどのくらいの頻度で変更していいの?
たとえばCTRの改善をする際にtitleやmeta descriptionを変更してテストしたいが、あまり頻繁に変えるのは良くないのではないか、という疑問は皆さんあると思います。
meta descriptionについては順位にあまり影響しないため、変更するリスクはそこまで大きくないでしょう。しかし、titleについてはかなり慎重になる必要があります。
特にキーワードを変更する場合、そのキーワードで現在上位表示されているかどうか、流入があるかどうかについては必ず確認しておきましょう。
また、テストの意味合いで変更する場合、効果測定ができなければ意味がありません。変更がGoogleのインデックスに反映され、CTRのデータが取れるようになるまで少し時間がかかります。1ヶ月半ぐらいのスパンは見ておいたほうがいいでしょう。
HTML5でh1タグを複数設定するのってどうなの?
HTML5では、h1タグも複数設定していいというルールになりました。そのためh1の使い方で悩んでしまうという方もいるようです。
ただ、SEO的な観点でいえば、HTML5になってもh1はなるべく1つ、というのが望ましいでしょう。
検索エンジンがh1を重視するのは「ページ内の情報として重要なものが入っているだろう」と考えるからです。
h1が大量に存在してしまうと、どれが重要なテキストなのかわからなくなってしまい、h1の持つ“大見出し”としての意味合いが弱まってしまいます。
おまけ
いかがでしたでしょうか。ぜひこの機会に、SEOの基本的な部分の見直しや確認をしてみましょう。
最後におまけです。僕の所属するヴォラーレ株式会社にて
12/10(水)14時~20時
という、6時間ぶっ通しで本来Web担当者が1年かけて学ぶSEOの内容について全力で凝縮して学んでいただくセミナーが開催されます。6万円というラグジュアリーなお値段ですが、本気でSEOを勉強したい方はぜひどうぞ。
- ゼロからのSEO担当者育成講座 ~これからSEOの話をしよう~ ヴォラーレ株式会社主催 SEOセミナー2014
http://www.seohacks.net/seminar/201412/
※去年のセミナー動画も無料で見られるようです。
それでは、また!
